🌌 React 입문 Ⅶ - React Component의 생명주기
🌌 React 입문 Ⅶ - React Component의 생명주기
📘
『소플의 처음 만난 리액트』를 읽고 정리한 글입니다.
React Component의 생명주기란?
React Component가 생성되고, 렌더링 되고, 화면에서 사라지는 일련의 과정을 말한다.
React Component의 생명주기 종류
✅ Mount
Component의 생성자가 실행되는 과정이다.- 생성자에서는
State를 정의하고Component가 렌더링 된다. Class Component에서는componentDidMount()함수가 호출된다.
✅ Update
Component의props가 변경되거나State가 변경될 경우, 또는forceUpdate()함수를 통해 강제로Update될 때Component가 다시 렌더링 된다.- 이때
Class Component에서는componentDidUpdate()함수가 호출된다.
✅ Unmount
- 현재
Component를 더 이상 화면에 표시하지 않을 때Unmount된다고 할 수 있다. Unmount하려면 현재 렌더링 하고 있는Component의 상태 값을 빈 값으로 수정해야 한다.Class Component에서는componentWillUnmount()함수가 호출된다.
실습
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
import React from "react";
const style = {
container: {
display: "flex",
flexDirection: "column",
alignItems: "center",
justifyContent: "flex-start",
gap: 24,
padding: "60px 20px",
background: "linear-gradient(135deg, #fdfbfb 0%, #ebedee 100%)",
minHeight: "100vh",
fontFamily: "'Segoe UI', Tahoma, Geneva, Verdana, sans-serif",
color: "#2c3e50"
}
};
class Alert extends React.Component {
constructor(props) {
super(props);
this.state = {};
this.style = {
wrapper: {
width: 800,
height: 130,
border: "0",
borderRadius: 25,
display: "flex",
alignItems: "center",
justifyContent: "center",
backgroundColor: "#ffffff",
boxShadow: "0 4px 12px rgba(0, 0, 0, 0.1)",
fontSize: 18,
fontWeight: "500"
}
};
}
componentDidMount() {
console.log(`${this.props.id} componentDidMount() called!`);
}
componentDidUpdate() {
console.log(`${this.props.id} componentDidUpdate() called!`);
}
componentWillUnmount() {
console.log(`${this.props.id} componentWillUnmount() called!`);
}
render() {
return (
<div style={this.style.wrapper}>
<span>{this.props.message}</span>
</div>
);
}
}
const reservedAlerts = [
{
id: 1,
message: "사이트에 글이 업로드 되었습니다."
},
{
id: 2,
message: "점심 식사 시간입니다."
},
{
id: 3,
message: "곧 회의가 시작됩니다."
}
];
var timer;
class AlertList extends React.Component {
constructor(props) {
super(props);
this.state = {
alerts: []
};
}
componentDidMount() {
const { alerts } = this.state;
timer = setInterval(() => {
if (alerts.length < reservedAlerts.length) {
const index = alerts.length;
alerts.push(reservedAlerts[index]);
this.setState({
alerts: alerts
});
} else {
this.setState({
alerts: []
});
clearInterval(timer);
}
}, 1000);
}
componentWillUnmount() {
if (timer) {
clearInterval(timer);
}
}
render() {
return (
<div style={style.container}>
{this.state.alerts.map((alert) => {
return (
<Alert
key={alert.id}
id={alert.id}
message={alert.message}
/>
);
})}
</div>
);
}
}
export default AlertList;
- 알림을 순차적으로 렌더링 하고, 알림이 모두 렌더링 되었을 경우 화면을 비운다.
- 생성자에서는
props를React.ComponentClass에 전달하고,alertsState를 선언한다. - 해당
Component가Mount될 때 1초마다 갱신 된 알림 목록의State값을 변경해 준다. State값을 변경함으로써rendor()함수가 실행되어 다시 렌더링 되는 것이다.- 알림 목록이 모두 렌더링 되었을 때,
State값에 빈 값을 넣어서 화면을 비운다. - 해당
Component가Unmount될 때 타이머의setInterval()함수가 중단된다. - 이번 실습에서는
index.js의<React.StrictMode></React.StrictMode>라인을 제거해야 한다. - 해당 코드는
Side Effect를 감지하기 위해 일부 생명주기 메서드를 두 번 호출하는데, 개발 환경에서만 동작하고 실제 운영 환경에서는 동작하지 않는다고 한다.
- 순차적으로 알림이 추가되고, 마지막에 화면을 비운다.
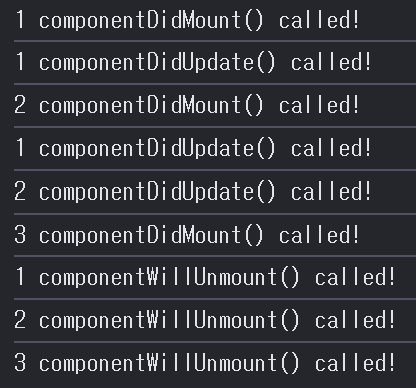
- 첫 번째 요소
Mount - 첫 번째 요소
Update, 두 번째 요소Mount - 첫 번째, 두 번째 요소
Update, 세 번째 요소Mount - 첫 번째, 두 번째, 세 번째 요소 모두
Unmount
회고
Class Component를 통해React Component의 생명주기를 이해 할 수 있었다.Functional Component에서는Hook을 이용해 생명주기 함수가 호출된다고 한다.
This post is licensed under CC BY 4.0 by the author.